Team Members
Description
Introducing FormVibe - Create Beautiful Forms with Ease
In the digital era, forms are a vital tool for gathering information and engaging with users. However, designing visually appealing and user-friendly forms can be a daunting task that requires technical expertise and consumes valuable time. That's where FormVibe comes to the rescue.
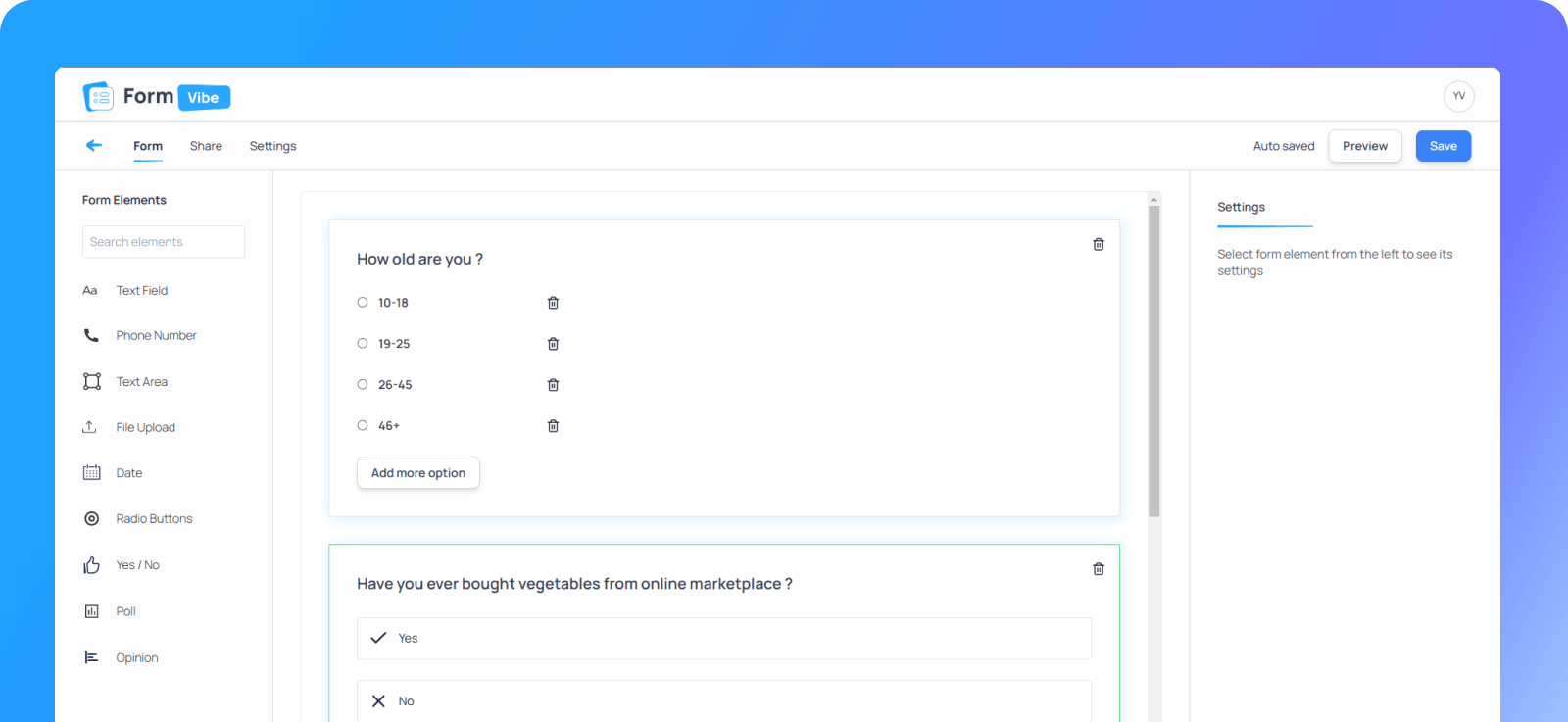
Simplicity and flexibility are at the heart of FormVibe. With its intuitive drag-and-drop interface, creating stunning forms has never been easier. Select from a variety of form elements and arrange them according to your needs, all with complete customization options. Whether you're creating a basic contact form or a complex survey, FormVibe has you covered.
Choose from a wide range of form elements, including text fields, dates, phone numbers, file uploads, yes/no options, and rating scales. FormVibe's diverse collection of elements ensures that you can capture the desired data accurately, no matter what your form requirements are.

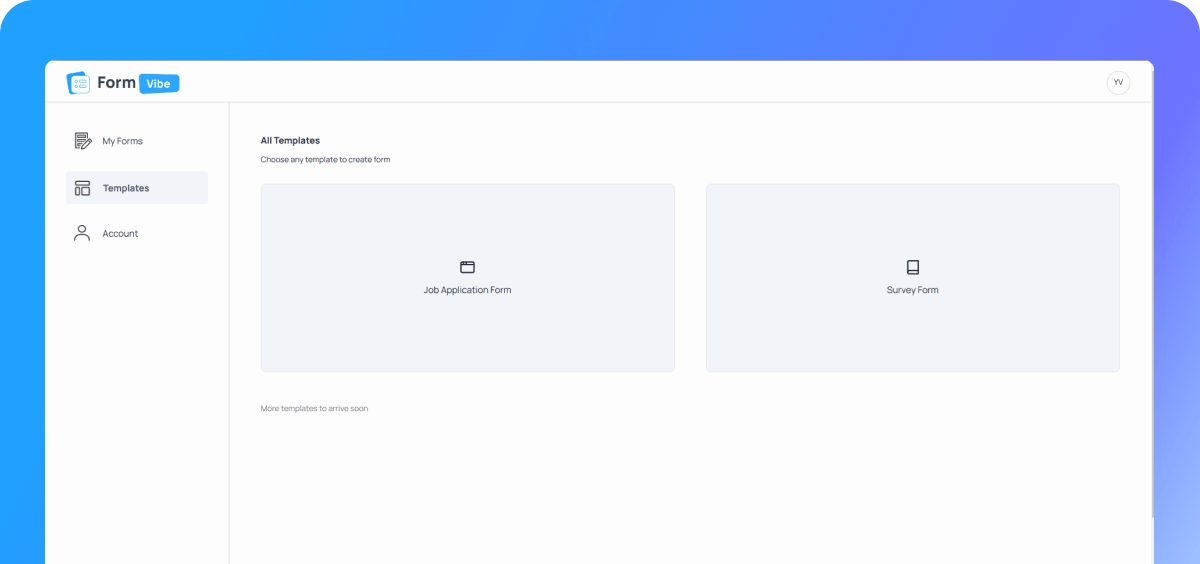
One of the key highlights of FormVibe is its collection of custom templates. These templates serve as a starting point for users, offering pre-designed forms tailored to specific purposes such as job applications or surveys.

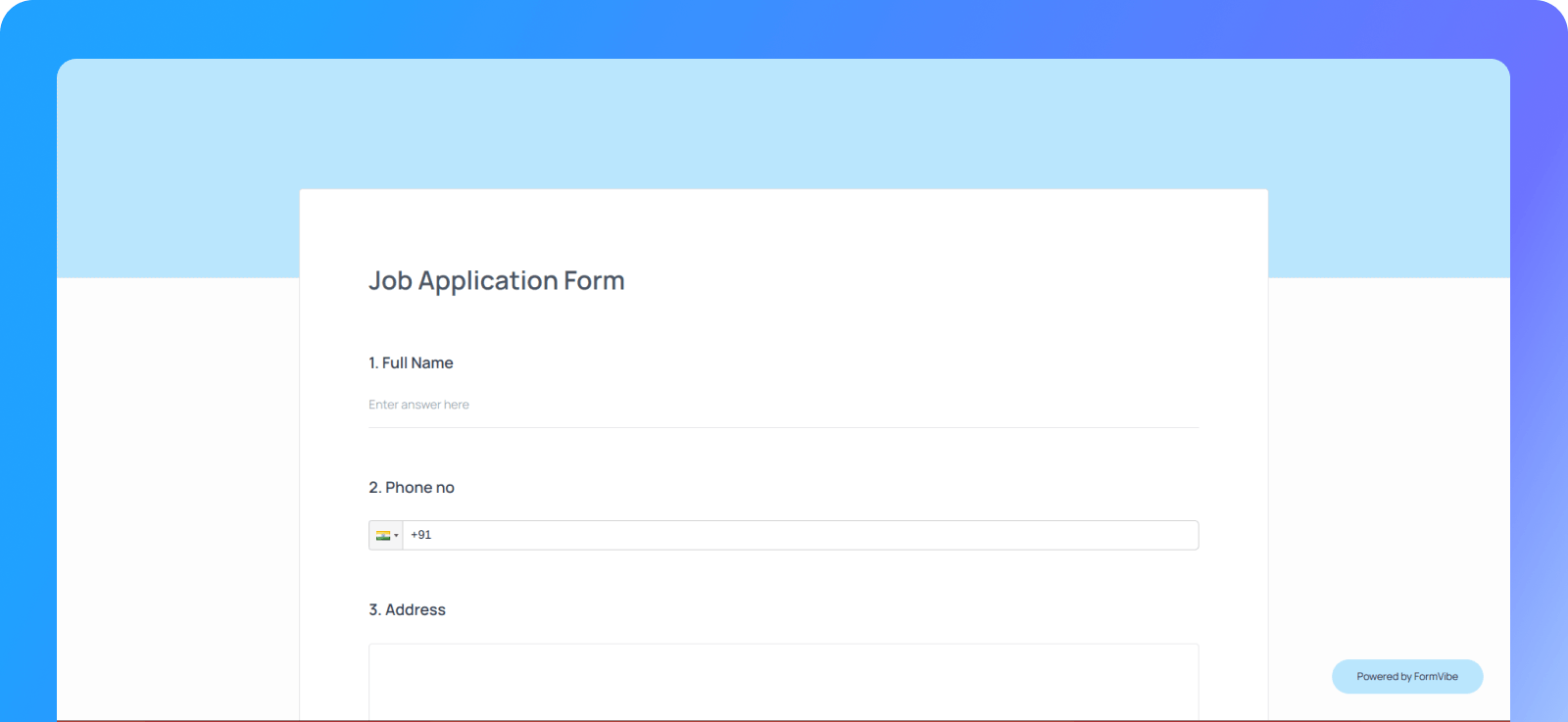
Once a form is created, FormVibe provides users with a preview of how the form will appear to the end users. This feature allows creators to ensure that their forms look and function exactly as intended before sharing them with their target audience.
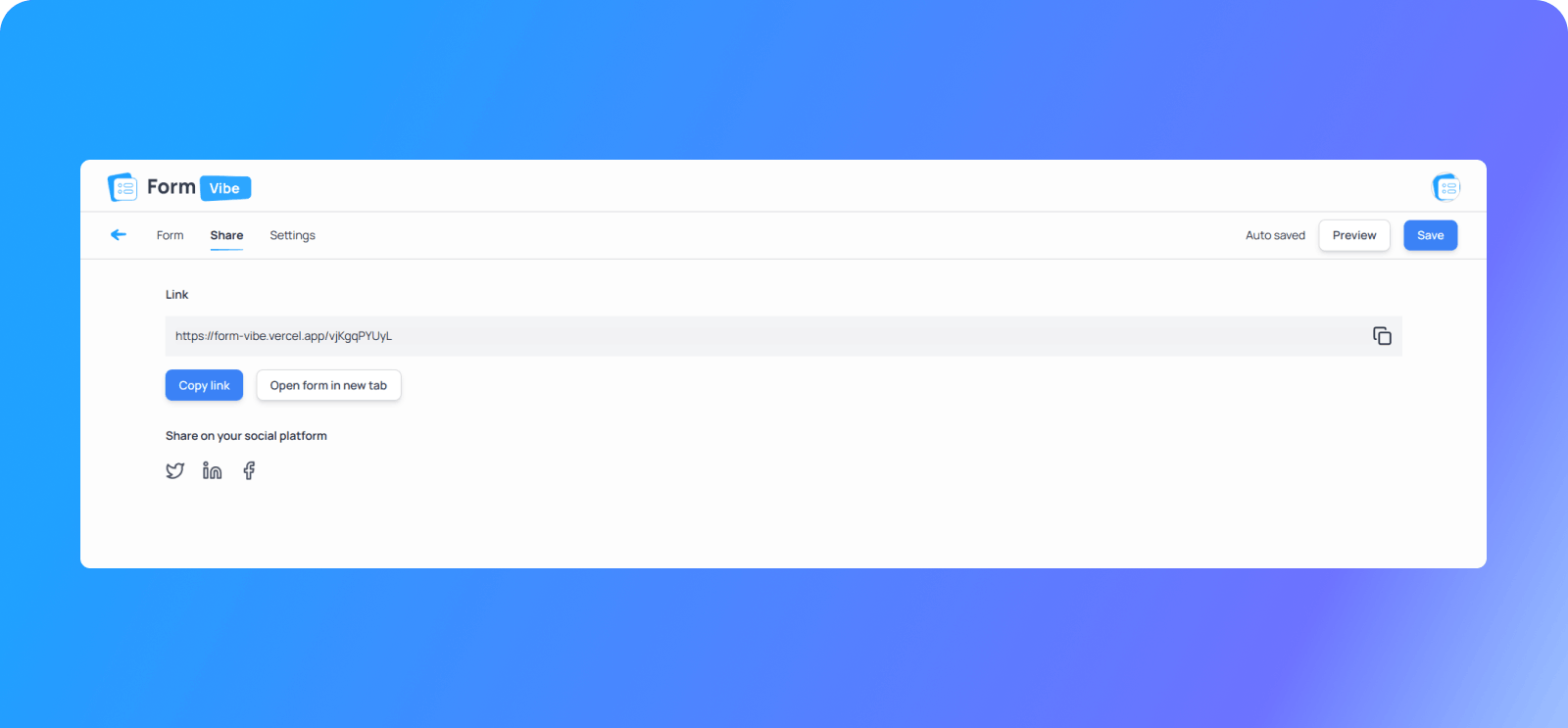
FormVibe takes it a step further by generating a shareable URL for each form, enabling users to seamlessly distribute their forms through various channels such as email, social media, or embedded on websites. By providing a convenient and accessible way to share forms, FormVibe empowers users to reach their intended respondents effortlessly.

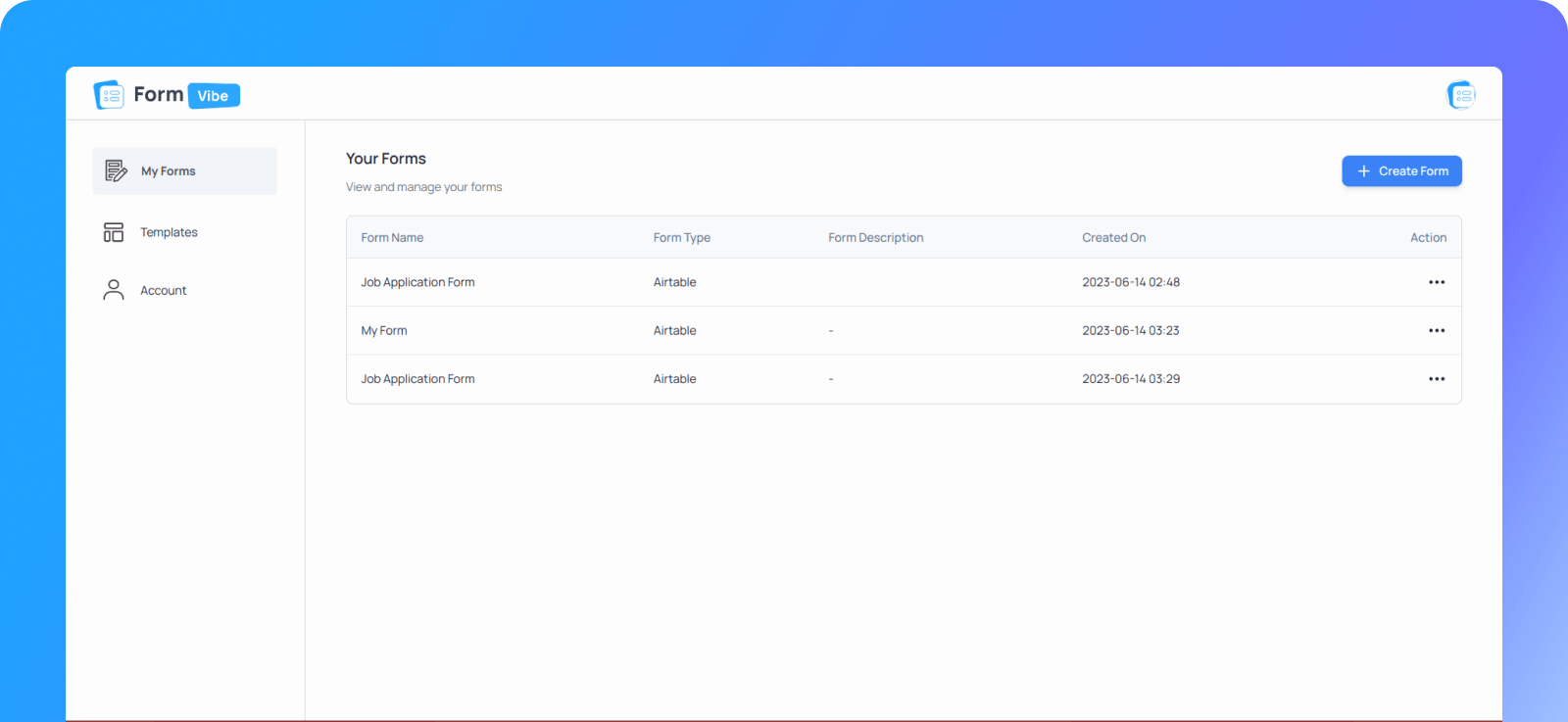
To help users stay organized and informed, FormVibe offers a comprehensive dashboard that displays all form responses in one centralized location.

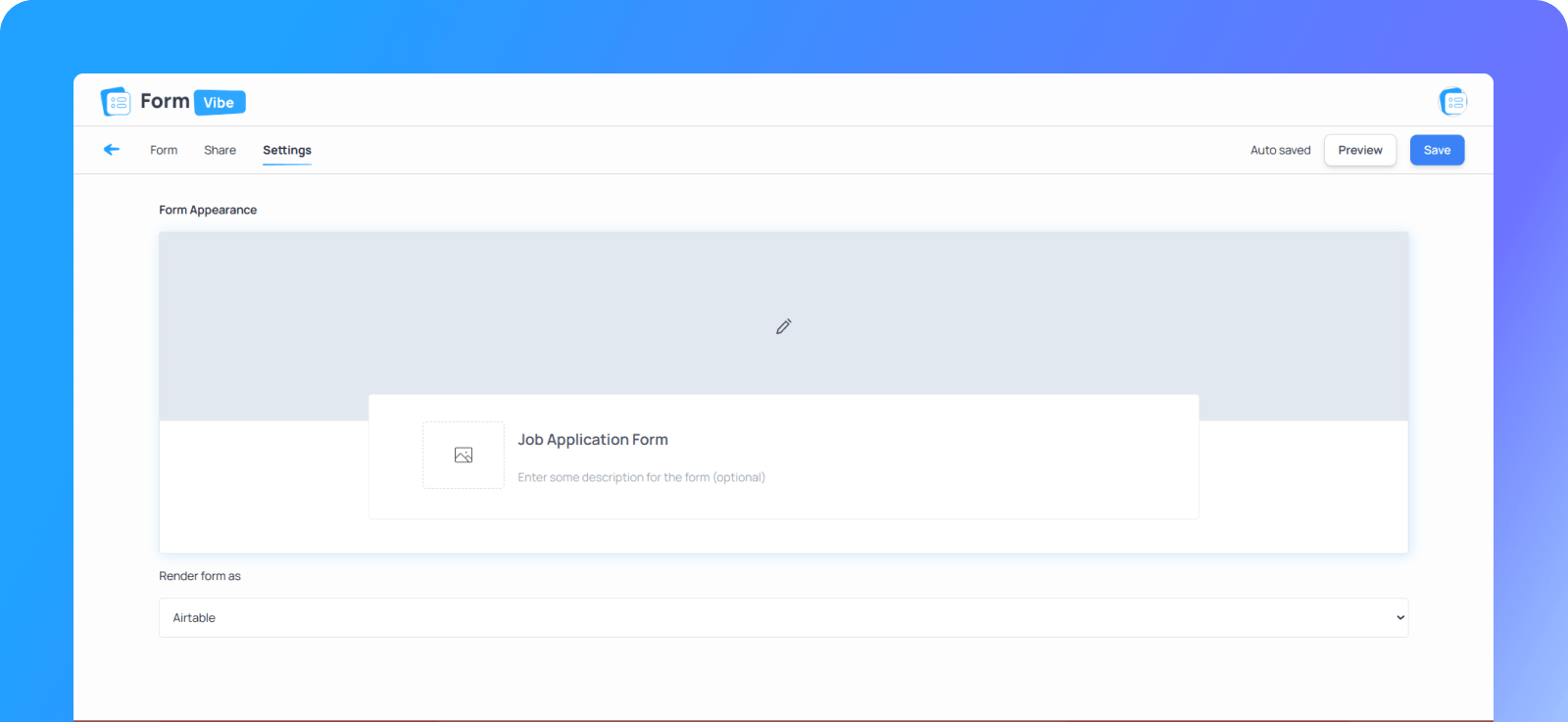
FormVibe goes beyond the conventional form-building experience by offering users the freedom to select the preferred form rendering type for their audience. By providing choices such as Airtable or Typeform.
Airtable Form Type Preview

Typeform Type Preview

Recognizing the importance of branding, FormVibe allows users to personalize their forms by adding their own banner and icon images. By incorporating these visual elements, users can reinforce their brand identity and create a cohesive experience for their respondents.

FormVibe doesn't stop at form creation and data collection; it aims to deliver an exceptional user experience throughout the entire form-building process. The platform's user-friendly interface and intuitive features make it accessible to both seasoned developers and those with limited technical expertise. FormVibe's commitment to improving the developer experience and user experience is evident in its streamlined workflows and extensive customization options, enabling users to create forms that are not only functional but also visually stunning.
In conclusion, FormVibe empowers users to create beautiful forms with ease.
How I Started This Project
I spent my first week thinking about the idea. Then the second week I started making designs of how my actual web app will look when users will be using it.
Spent three to five days on the designs in the second week.
You can find all my wireframes and designs for the project here at the below link
Attaching a small screenshot of my Figma designs

Then after finalizing the designs, Mid 2nd week I started analysing all the tech stack which I will be using for this project. I finalized the following tech stack.
Tech Stack I Used
Tailwind CSS - for Styling
React-DND - for drag and drop functionality
Formik and yup - for forms and validation
Lucide icons
Shadcn UI Components
In the third week, I started developing the project. I started with the authentication first. It was a really good experience learning Appwrite and integrating it into the project.
After authentication, I started making my dashboard and builder page according to the designs. Following are some of the challenges I faced while making this web app.
Challenges Faced
Building FormVibe was an exhilarating journey filled with numerous challenges and learning opportunities. Throughout the development process, I encountered a series of obstacles that required careful analysis, innovative solutions, and the utilization of cutting-edge technologies.
One of the initial challenges I faced was implementing drag-and-drop functionality. As an integral feature of FormVibe, it was crucial to find an efficient and reliable solution. After thorough research and experimentation, I discovered React DnD, a powerful library that enabled the seamless integration of drag-and-drop capabilities into the application. Leveraging this library, I successfully incorporated intuitive drag-and-drop interactions, allowing users to effortlessly create their customized forms within FormVibe.
Another significant challenge I encountered revolved around rendering the forms and making them editable for customization. Achieving a dynamic and user-friendly interface was paramount. I delved into exploring various techniques and patterns to accomplish this goal. By leveraging React's component-based architecture and state management, I devised an ingenious solution that allowed users to manipulate and customize their forms with ease. The ability to add, edit, and remove form elements became a seamless and intuitive process, empowering users to tailor their forms to their unique needs.
In addition to form creation, handling user responses was yet another obstacle I had to overcome. It was imperative to design a robust mechanism that would efficiently collect, store, and manage the data submitted by users.
Furthermore, offering full customization of forms was a critical aspect of FormVibe. I strived to provide users with an extensive range of customization options, allowing them to create forms that aligned precisely with their branding and aesthetic preferences. Implementing this level of flexibility required meticulous planning and a comprehensive understanding of user requirements. By leveraging a combination of CSS frameworks, design libraries, and flexible component architectures, I enabled users to personalize their forms extensively, making FormVibe a versatile tool for a wide array of use cases.
Building FormVibe was undoubtedly an enjoyable and rewarding project, albeit filled with challenges that pushed the boundaries of my knowledge and skills.
How Appwrite Helped in this Project
As a developer who has explored various BaaS and cloud solutions, I can confidently say that Appwrite stands out from the crowd with its exceptional simplicity and user-friendly experience. Having used platforms like Firebase in the past, I have come to appreciate Appwrite's seamless integration process and intuitive console, making it my top choice for backend development.
During my journey with Appwrite, I had the opportunity to integrate various services, each of which proved to be a valuable addition to my projects.
The Authentication service provided a secure and straightforward way to implement login and signup functionality, ensuring that user data remains protected. With just a few lines of code, I was able to incorporate robust authentication features into my applications, saving me valuable time and effort.
Appwrite's Databases service offers a reliable and scalable solution for storing forms, user data, and responses. Its ease of use and powerful querying capabilities allowed me to efficiently manage and retrieve data, providing a seamless experience for both developers and end-users.
When it came to storing files or images, Appwrite's Storage service proved to be a game-changer. Uploading and retrieving files was a breeze, thanks to the simple API integration and robust infrastructure behind the scenes.
In conclusion, Appwrite has undoubtedly revolutionized the way I approach backend development and integrate cloud services.
Code Repository Link
FormVibe is proudly an open-source project, welcoming contributions from the community.
If you're passionate about FormVibe and would like to contribute to its development, I encourage you to visit my GitHub repository at
By exploring the repository, you can delve into the codebase, propose improvements, report issues, and even submit your pull requests. Your contributions will help shape the future of FormVibe and make it even more remarkable.
Together, let's make FormVibe an exceptional web application for creating beautiful forms with ease and efficiency.
Demo Recording of Project
You can watch a demo of my project on the below link. I have uploaded it to my youtube channel.
This was all about my project. It was fun building this project. Also got to learn a lot about Appwrite.
Do checkout FormVibe here:
Test credentials which you can use to test the website
email: testuser@gmail.com
password: Test123@
Thank you hashnode and appwrite for this hackathon opportunity.